Повышение скорости загрузки сайта
Читайте так же: «Оптимизация страниц. Сайт в ТОП своими руками.»
Сейчас все больше становится разговоров о юзабилити сайтов и их быстрой загрузке. Все острее встает вопрос о том, что пользователи становятся придирчивее к качеству страниц. Это подстегивает разработчиков создавать более быстрые и удобные интерфейсы. И это хорошо. Таким образом интернет наполняют качественные ресурсы.
Сегодня мы разберемся, каким образом повышается скорость загрузки, какие нюансы нужно учитывать?
- Оптимизируйте скорость загрузки файлов
- Сократите количество запросов к серверу
- Объедините иконки сайта в один спрайт
- Уберите загрузку ненужного содержимого
- Добавление асинхронного метода загрузки контента
- Сократите время ответа сервера
- Улучшите верхнюю часть страницы
- Используйте кэш-браузера
- Применяйте GZIP-сжатие файлов
- Обеспечьте быструю загрузка в 3G-сетях
1 Оптимизируйте скорость загрузки файлов
К этому разделу хочу отнести ресурсы, которые загружаются с сервера при обращении к странице сайта: изображения, файлы css, javascript, внешние шрифты, дополнительные файлы (.xls, .doc, .pdf….) и прочие.
В данном случае речь идет о скорости загрузки файлов. Чем больше файл по размеру, тем, соответственно, он дольше будет загружаться и тем дольше будут загружаться страницы. И тем выше процент потери клиентов.
К примеру, в шапке сайта у вас стоит изображение, которое по размеру 2Мб. Вот представьте, что пользователь зашел на страницу и для того, чтобы изображение отобразилось, с вашего сервера должен скачаться файл размером в 2 Мб. Это очень много + он будет тормозить загрузку остального контента. А если речь идет о сетях 3G? Тогда пользователь вообще не дождется загрузки и покинет страницу. С этим надо работать.
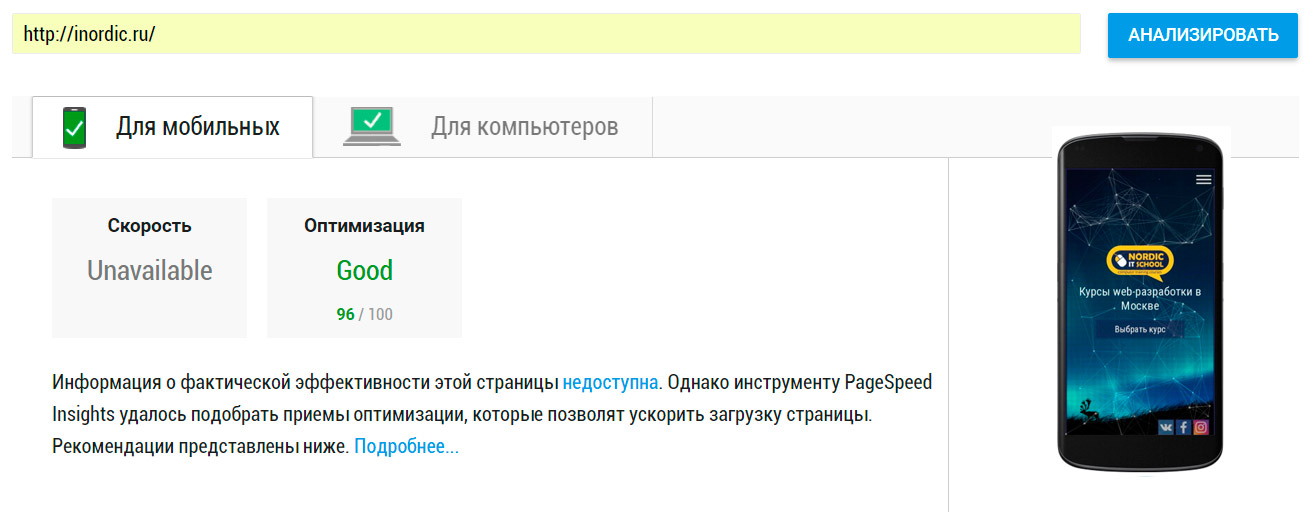
Проверить скорость загрузки страниц можно с помощью специального сервиса Google PageSpeed Insights: developers.google.com

Помимо всего прочего, сервис автоматически сжимает все ресурсы страницы и предлагает вам для скачивания. Все, что Вам остается, перезаписать старые файлы на новые.
Это крайне удобно, самый простой способ оптимизировать файлы. В среднем, объем передаваемых данных с сервера не должен превышать 1,5 Мб.
2 Сократите количество запросов к серверу
Чем больше происходит запросов к серверу, а каждый запрос файла является таковым, тем дольше будет загружаться страница. Необходимо максимально уменьшить количество запросов.
2.1 Объедините иконки сайта в один спрайт
![]()
На одной странице обычно находится достаточно большое количество небольших изображений (иконок). Чтобы загрузить каждое из изображений браузеру приходится каждый раз обращаться к серверу, в следствие чего замедляется загрузка. Чтобы этого избежать, нужно все иконки объединить в одно изображение (как показано на рисунке выше) и, в дальнейшем, при вставке на страницу, указывать координаты нужного места, с которого требуется взять часть изображения. Это делается с помощью CSS-свойства background-position.
2.2 Уберите загрузку ненужного содержимого
Порой различные плагины, к примеру: плагины слайдеров, галереи и прочие подключают внутри элемента HEAD, который является единым для всех страниц. Но сразу понятно, что вряд ли на всех страницах будут использоваться слайдеры и галереи. Поэтому подключение подобных вещей рекомендую делать непосредственно перед самим блоком, отображающим этот слайдер или галерею. Тем самым он будет подключаться только тогда, когда это нужно. Плюс к этому, уменьшаться ошибки javascript, так как в случае отсутствия галереи на странице, любой плагин будет пытаться ее найти, но будет возвращать ошибку инициализации.
2.3 Добавление асинхронного метода загрузки контента
При загрузке файлов .js происходит блокирование загрузки следующих за ними файлов до момента, пока текущий файл не загружен. В следствие этого, если у вас через HEAD подключается 30 файлов, то каждый последующий будет загружаться после загрузки предыдущего.
Здесь может помочь асинхронная загрузка, в том случае, если очередность загрузки не повлияет на корректное отображение страницы. Это делается с помощью добавления атрибута async к необходимым элементам.
По возможности, файлы .js лучше размещать перед закрывающим тегом BODY.
3 Сократите время ответа сервера
Рассмотрим на примере сборки страниц сайта.
Любой сервер тратит определенное время на сборку страниц и возврат их в браузер пользователя. Чем дольше происходит сборка, тем дольше возвращается ответ. На это может повлиять много факторов и каждый сайт необходимо рассматривать индивидуально.
К таким факторам относятся: массивный контент, загружаемый из БД, некорректные запросы к БД, сложный длинный и нелогичный код файла обработчика и многие другие. Время ответа сервера не должно превышать 200мс.
4 Улучшите верхнюю часть страницы

Один из важных пунктов, вследствие недоработки которого можно потерять до 30% потенциальных клиентов.
Когда пользователь открывает ваш сайт и долгое время ждет загрузки страницы, то это ожидание может затянуться, и пользователь будет сидеть у белого экрана и ждать чуда. И чем больше подобное ожидание, тем больше вероятность отказов. Поэтому пришедшему клиенту нужно максимально быстро отобразить хотя бы верхнюю часть страницы, чтобы он увидел динамику, что сайт живой и сайт загрузится, и чтобы он не потерял интерес.
Нужно проделать несколько шагов:
- Весь код CSS, относящийся к загрузке верхней части страницы разместить внутри тега <style> в <head>. Тем самым мы убираем запросы к серверу при загрузке верхней части.
- Все подключаемые файлы js (если они не влияют на отображение шапки сайта) и .css подключать после html блока верхней части или перед закрывающим тегом <body> (последний вариант рассматривается индивидуально). Опять же минимизируем запросы к серверу.
5 Используйте кэш-браузера
В браузере клиента мы можем хранить определенные файлы и данные, которые при последующих запросах будут подтягиваться не с сервера, а из браузера, что очень сильно повлияет на быстрое отображение страницы.
Как настраивать кэш мы поговорим в отдельной статье, так как тема достаточно большая.
Настраивать кэширование можно с помощью дополнительных заголовков Cash-Control и Etag, а также с помощью настройки файла .htaccess.
Подробнее о Cash-Control и Etag читайте на сайте Google: developers.google.com/speed/
6 Применяйте GZIP-сжатие файлов
Файлы, получаемые с сервера желательно перед отправкой сжимать, тем самым уменьшать передаваемый объем данных. Принцип очень простой, файл сжимается на сервере, а в браузере распаковывается. Тем самым трансфер файлов заметно ускоряется.
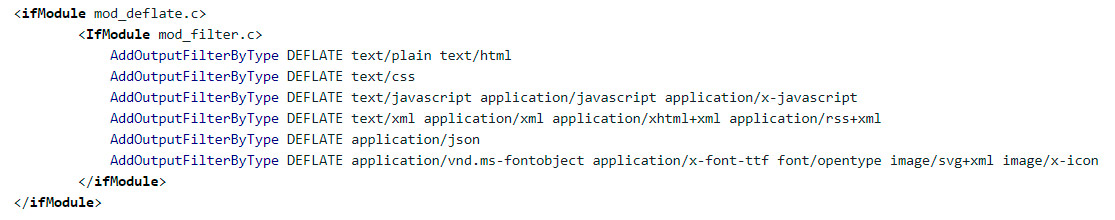
GZIP сжатие настраивается в файле .htaccess. Есть очень много готовых примеров с кодом для GZIP сжатия, допустим такой:

7 Обеспечьте быструю загрузку в 3G-сетях
Ваш сайт может быстро загружаться в 4G(LTE) сетях, но этого недостаточно. Зачастую пользователи заходят на сайт с мобильного устройства в местах, где есть доступ к интернету только по 3G, а таких мест предостаточно.
По данным Google, процент 3G сетей до 2020 года будет составлять 70%. А это немало.
Загрузка сайта в 3G не должна превышать 4 секунды. Каждая дополнительная секунда будет забирать у Вас примерно по 10% потенциальных пользователей.
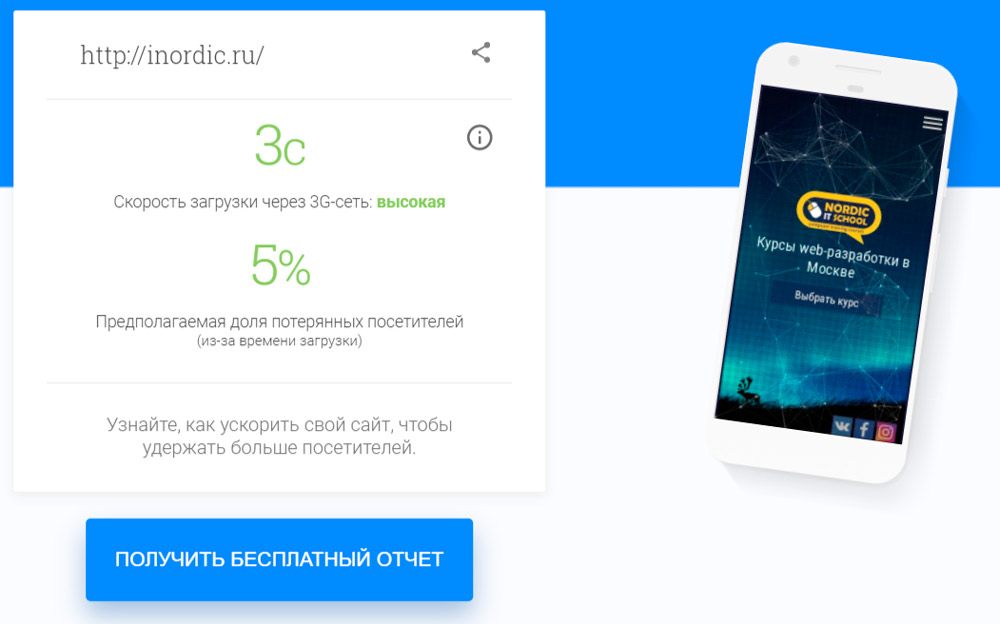
Корректность работы в сетях 3G можно легко проверить с помощью сервиса Google: testmysite.withgoogle.com

Скажу честно, если вы выполнили все пункты выше, то никаких проблем для быстрой загрузки в сетях 3G нет, но всегда проверяйте скорость. Google Вам так же напишет все рекомендации по исправлению возможных проблем.