Оптимизация сайта своими руками. Продвигаем сайт в ТОП Yandex и Google.
Читайте так же: «Увеличиваем скорость загрузки сайта и не теряем клиентов»
Итак, сегодня мы разберемся с оптимизацией сайтов. За долгое время разработки и продвижения различных проектов с полного нуля, а, именно, с покупки домена и создания по кусочкам полноценных качественных сайтов, уже накопился большой объем информации, которой хочу поделиться, основываясь на своем опыте.
Сразу скажу, что разрабатывать, оптимизировать и продвигать сайты в настоящее время может каждый и за этим не требуется обращаться в специализированные компании, коих достаточно на просторах интернета. И при всем при этом далеко не все предоставляют качественные услуги.
Ранее продвижение сайтов заключалось по большей части в закупке ссылок со сторонних сайтов на свой ресурс с помощью специальных сервисов типа SAPE.RU, выделении ключевых фраз в текстах сайта жирным шрифтом и написании текстов с кучей ключевых слов, имитирующих запросы пользователей.
Сейчас на дворе уже 2018 год и технологии ушли далеко вперед. Такие гиганты как Yandex и Google не стоят на месте и развивают свои алгоритмы по сбору сведений с сайтов и выставлении приоритетов в выдаче в поисковых системах. Причем точное количество и логику работы критериев оценки не знает никто. Но сейчас в ТОП попадают действительно качественные и релевантные сайты (по большей части, всегда есть исключения). А что это значит? Это значит, что если Вы делаете качественный сайт, не используете «темные схемы» для увеличения роста позиций, наполняете его уникальным контентом, то Ваши труды не пройдут даром, Вы, рано или поздно, будете подбираться к вершине ТОПа.
Первая и важная ступень – это внутренняя оптимизация сайта.
Давайте разберемся, какие основные факторы влияют на позиции в Яндексе и Гугле.
1 Использование элементов разметки HTML 5.
Любые поисковики любят современные технологии и, конечно, использование новых элементов в коде добавит Вашем сайту дополнительный плюс. Речь идет об элементах, которые выстраивают логику на Вашей странице и дают поисковому роботу возможность понять, где и что у Вас располагается на странице: header, main, section, footer, aside итп. Использование устаревших тегов и атрибутов необходимо исключить. Устаревшие атрибуты Вы можете найти здесь www.w3.org
2 Использование заголовка H1 один раз на странице.
По этому вопросу в интернете очень много споров. Но я рекомендую использовать его всего один раз на странице. Почему, спросите Вы?
Давайте разберемся, что такое Н1? Н1 – это заголовок первого уровня или, если говорить простыми словами, – это название текущей страницы сайта, визуально отображаемое. Можно провести параллель с книгой. Н1 – название книги. Название у книги может быть только одно. И в формате HTML желательно указывать этот элемент только один раз.
3 Качественное содержимое H1 и title.
Очень сильно влияет на поисковую выдачу качественное содержимое элементов H и тега TITLE. Во-первых, содержимое элементов H1 и TITLE должно колебаться в размере около 200 символов. Это названия Вашей страницы, H1 – визуальное, TITLE – техническое. И зачастую на основе них формируется заголовок сниппета в поисковой выдаче. Содержимое должно четко отражать тематику и содержание текущей страницы.
Ни в коем случае не следует помещать в эти элементы кучу поисковых запросов. За это поисковой робот может просто проигнорировать данные элементы.
4 Четкая структура страницы на основе заголовков.
Не пренебрегайте заголовками разных уровней на странице. Они требуются для того, чтобы четко дать понять поисковому роботу о важности следующего за ним контента
5 Оптимизация ссылок.
Зачастую на своей странице мы размещаем ссылки на сторонние ресурсы, сайты партнеров, анонсы будущих мероприятий итп. Когда мы размещаем подобную ссылку, то, помимо того, что она переведет пользователя на другой сайт, она переведет этому сайту и часть веса Вашего сайта. А от веса сайта так же зависят позиции в выдаче.
Для тех, кто не знаком с тем, что такое вес сайта, вкратце поясню.
Когда мой ресурс развивается и становится популярным, размещает у себя интересные статьи, темы и пр., на него начинают ссылаться сторонние сайты (просто ставят ссылку на мой ресурс, на интересную страницу, со своего сайта). И в зависимости от рейтинга этого сайта и веса этого сайта в интернете, ко мне переходит по этой ссылке кусочек его веса. Есть даже специальные формулы для их расчета. В итоге, чем больше сайтов ссылается на мой, тем больше вес моего сайта. И, соответственно, когда я ставлю ссылку со своего сайта на сторонний, я передаю ему вес. Это плохо (если только Вы не хотите просто помочь этому сайту). Именно поэтому мы должны сообщить при переходе по ссылке, что вес сайта мы запрещаем передавать. Это делается с помощью специального атрибута rel, к примеру:
<a href=”http://inordic.ru/” rel=”nofollow”>Ссылка</a>
Вот такая мелочь Вам может сильно помочь.
6 Добавление микроразметки.
Уже довольно давно появились так называемые микроразметки для сайта. Что это такое. Это специальная разметка для корректного отображения сайта в социальных сетях и на тех ресурсах, которые ее понимают.
А именно, если я, к примеру, ВКонтакте хочу сделать пост и вставляю в пост скопированную ссылку, то появляется ниже изображение с сайта, какой-то заголовок и небольшое описание. Откуда берутся эти данные? Ответ простой – из микроразметки. С помощью нее мы указываем, какое именно изображение взять и какой текст подставить в описание. Сейчас социальными сетями пользуются все и пренебрегать отображением Вашего сайта там, где находится многомиллионная аудитория нельзя.
Так же микроразметка помогает более качественно формировать сниппеты Вашего сайта и представлять его в поисковой выдаче. То есть Вы напрямую можете повлиять на то, что будет написано под заголовком Вашего сайта, а от этого, сами понимаете, зависит решение пользователя, кликнуть по ссылке или нет, соответственно, конверсия от этого может явно возрасти.

Самые популярные микроразметки – это Shema.org и OpenGraph. Как они работают, Вы можете посмотреть на сайте разработчиков, сейчас статья немного не об этом. Покажу только один из примеров использования:
<meta property="og:locale" content="ru_RU"> <meta property="og:url" content="http://inordic.ru/blog/optimizaciya-saita"> <meta property="og:image" content="http://inordic.ru/assets/images/blog/2018/optimizaciya-saita-big.jpg"> <meta property="og:description" content="Сразу скажу, что разрабатывать, оптимизировать и продвигать сайты в настоящее время может каждый и за этим не требуется обращаться в специализированные компании, коих достаточно на просторах интернета."> <meta property="og:title" content="Оптимизация страниц. Сайт в ТОП своими руками. ">
7 ЧПУ сайта.
ЧПУ – ЧеловекоПонятный Урл. Чтобы понять наглядно, то вот что такое ЧПУ:
Ссылка без ЧПУ: http://inordic.ru/news.php?link=java-developer
Ссылка с ЧПУ: http://inordic.ru/news/java-developer
И это еще очень простой пример). ЧПУ помогает все ссылки сделать такими, чтобы они были понятны простым пользователям. Они повышают лояльность пользователей, ведь видеть в поисковой выдаче ссылки с GET-параметрами, откровенно говоря, не очень приятно. Хотя есть варианты, когда без них не обойтись. Как я и говорил, во всем есть исключения.
Так же поисковые роботы, как и простые люди, намного лучше относится к страницам с ЧПУ. Настроить ЧПУ ссылки можно в файле .htaccess
Пример использования:
RewriteEngine On RewriteRule ^program/(.*)$ /program.php?link=$1 [L]
8 Дублирование страниц.
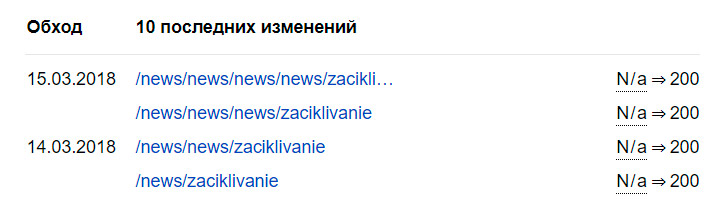
Очень часто можно столкнуться с проблемой дублирования страниц. Это когда одна и та же страница может быть доступна по разным url-адресам. Зачастую такие проблемы возникают в популярных CMS- системах, таких как Joomla, WordPress и пр. Причин на это может быть очень много, к примеру, при добавлении относительных ссылок может произойти зацикливание папок при индексации, к примеру в индекс может попасть ряд страниц:

ну и так далее…
Это крайне негативно скажется в итоге на результатах выдачи. Всегда следите в Яндекс.Вебмастере за тем, какие страницы загружаются поисковым роботом.
Так же посмотреть, какие страницы попадают в поиск можно при генерации sitemap. Допустим Вы знаете, что на Вашем сайте 30 страниц, а сгенерированный sitemap включил в себя 520. Неувязочка. За такие оплошности Яндекс может наложить на Ваш сайт определенные фильтры.
9 Файлы robots.txt и sitemap.xml
Файл robots.txt сообщает поисковым роботам, какие страницы можно индексировать на сайте, какие нельзя. Файл достаточно важный и дает четкие инструкции, куда роботу заходить можно, а куда нет. Допустим, у Вас есть панель управления сайтом, доступная по ссылке http://inordic.ru/login.
Если Вы не укажете роботу, что индексировать этот раздел не нужно, то он проиндексирует этот раздел и добавит его в поисковую выдачу. Явно это то, что не входило в Ваши планы)
Файл sitemap.xml позволяет сообщить роботу о структуре сайта и страницах, которые необходимо проиндексировать и тем самым ускорит скорость индексации Вашего сайта. Сгенерировать sitemap Вы можете с помощью специальных инструментов, например xml-sitemaps.com
10 Адаптивность.


Адаптивность сайта. Это его возможность корректно подстраиваться под различные устройства: мобильные телефоны, планшеты и пр. Адаптивность сайта напрямую влияет на поисковую выдачу. Сейчас уже 2018 год и пользователей, которые заходят на сайт с мобильных устройств становится все больше. В процентном соотношении они занимают 30-50% всех посетителей. Если Вы не хотите потерять свою аудиторию, то сайт должен быть адаптивным. А так же Яндекс и Гугл прекрасно разбираются, адаптивен Ваш сайт или нет и, безусловно, в топ будут выводить те сайты, которые могут быть полезны для большей аудитории.
11 Уникальный контент.
Уникальный контент – один из основоположников качественного продвижения сайтов. Одним из главных его составляющих являются тексты. На основании текстов, которые добавляются на сайт Вы будете подниматься по лестнице в ТОП.
Есть несколько правил написания текстов:
-
Тексты должны быть уникальными. Иначе говоря, они не должны копироваться со сторонних сайтов. Просто скопированные тексты со сторонних ресурсов будут тянуть Ваш сайт вниз. Поэтому не ленитесь, пишите тексты сами или передайте эту задачу фрилансерам. Уникальность текста можно проверить на специализированных ресурсах, типа text.ru
-
В тексте должны присутствовать ключевые фразы, по которым пользователи могут искать Вас в интернете.
Важно понимать, что количество поисковых фраз должно быть вменяемым. Это называется «заспамленность» текста. Она должна колебаться в пределах от 30% до 60%. Если в тексте будут просто перечислены ключевые фразы через запятую, то такие тексты роботами будут проигнорированы. Принято, что количество ключевых фраз по отношению ко всему тексту не должно превышать 4-5%. Но, если Вы пишете текст сами, от души и с целью рассказать что-то интересное людям, можете об этом факторе даже не задумываться.
-
Важная информация вверху страницы.
Роботы, как и пользователи, просматривают страницу сверху вниз. Поэтому они считают информацию, размещенную выше на странице более релевантной, чем ту, которая будет стоять в самом низу. Это абсолютно логично, представьте, Вы заходите на страницу и при первом осмотре и прочтении текстов Вы должны явно понимать, о чем страница или о чем эта статья. С самого начала она должна зацепить и заинтересовать клиента.
Полную информацию о Ваших текстах Вы можете получить на специальных ресурсах, проверяющих качество статей, таких как advego.com
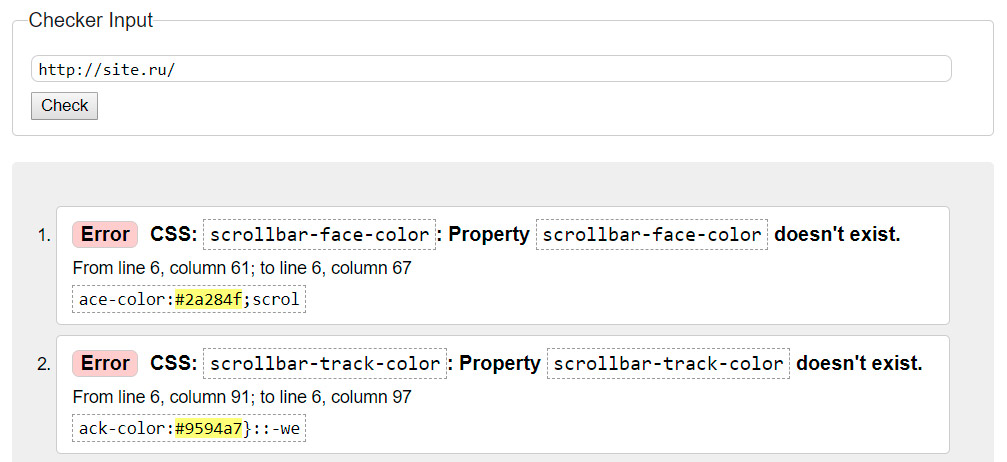
12 Ошибки кода html.
При разработке страниц html в коде появляются, зачастую, ошибки, которые могут негативно сказаться на индексирование сайта. К ним относятся незакрытые теги, устаревшие элементы, некорректное использование тегов и прочее. Робот, просто напросто, может некорректно понять структуру страницы и, соответственно, некорректно отображать ее в поиске. Проверить корректность (валидность) HTML кода можно здесь: validator.w3.org

Конечно, не стоит переживать если у Вас 10 ошибок, или даже 30, но если их 300 и больше, то стоит задуматься.
13 Скорость загрузки страниц.
Об этом читайте отдельно в статье: «Увеличиваем скорость загрузки сайта и не теряем клиентов»