Курс «Web-разработка с нуля»
В мире сотни миллионов веб-сайтов, и каждый из них создан web-разработчиками. От личных блогов до гигантских онлайн-магазинов.
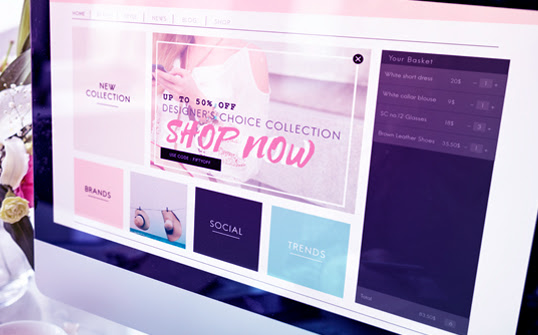
На курсе вы научитесь полностью создавать современные сайты и веб-приложения с нуля – как внешнюю часть, интерфейс, так и серверную часть – backend.










































Хотите больше узнать о школе?
Присоединяйтесь к нам в соцсетях!